Ha bejegyzésünk szövegét nem csak beírni, hanem díszítgetni is szeretnénk, meg kell ismerkednünk a HTML parancsnyelv számunkra fontos tudnivalóival.
Tudnunk kell, hogy a HTML címkéket (ú.n. tag-eket) használ a parancsok megvalósítására, melyeket
< és
> jelek (kacsacsőrök) közé kell beírnunk. Minden parancshoz tartozik egy kezdő és egy záró címke. A záró címke annyiban különbözik a kezdőtől, hogy van benne egy
/ jel is.
A parancsokat bekapcsolhatjuk szöveg írása közben is, beírjuk a szöveget, majd lezárjuk a címkét, de tapasztalataim alapján sokkal egyszerűbb és biztonságosabb az utólagos használatuk (kevesebb a lezáratlanul maradt címke, és az ebből eredő hibás formázás).
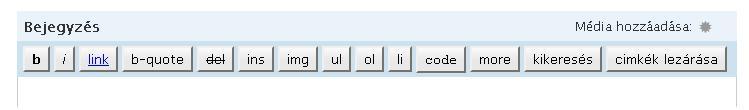
Lássuk tehát, milyen parancsokat hoz kattintásnyi elérésre blogunk:
- A b gombbal vastag betűket hozhatunk létre. Pl. a "példa" szót kijelölve és a b gombra kattintva <strong>példa</strong> jelenik meg a bejegyzésszerkesztő ablakunkban. [A vastagítás parancsa a strong, előtte utána a két kacsacsőr, ezt rakjuk a vastagítani kívánt szöveg köré úgy, hogy a záróparancsban a nyitó kacsacsőr után még egy / jelet is rakunk.]
- Az i gombbal dőlt betűsre formázhatunk: <em>példa</em>
- A link gombbal egy hivatkozást definiálhatunk. Írjuk be azt a szöveget, amire kattintva szeretnénk, hogy az általunk kívánt linkre vigyen bennünket, majd jelöljük ki, és kattintsunk a link gombra. A felugró ablakba másoljuk be a kívánt internetcímet (URL-t), majd fogadjuk el (Enter vagy OK).
- A del gombbal tudathatjuk a egy a későbbiekben törölt szöveg helyét, akkor a törölt szöveg
áthúzottként jelenik meg a szövegben. A kódban szereplő dátum alapján válik lehetővé a bejegyzésben a változások követése.
<del datetime="2008-11-06T09:47:00+00:00"> példa </del>
- Az ins gombbal az utólag beszúrt szöveget mutathatjuk meg, a frissen beszúrt szöveg aláhúzottként jelenik meg a szövegben. A kódban szereplő dátum alapján válik lehetővé a bejegyzésben a változások követése.
<ins datetime="2008-11-06T09:48:07+00:00">példa</ins>
- Az img gombbal képet helyezhetünk el az oldalon. Keressük meg az interneten a megjelenítendő képet (ami lehet akár a saját Fotóalbumunkban is!), és a kép URL-címét a Ctrl és C billentyűk megnyomásával jegyeztessük meg gépünkkel. Kattintsunk a kívánt helyen az img gombra, másoljuk be a felugró ablakba a Ctrl és V billentyűk megnyomásával az URL-címet, (nem kötelező, dea következő ablakban saját címet vagy megjegyzést is megadhatunk), majd kattintsuk az OK gombra vagy üssünk Enter-t.
- Az ul, ol, és li gombokkal felsorolásokat, listákat készíthetünk, olyasmit, mint ez itt most, ezekre most nem térek ki bővebben.
- A code gomb programkódot jelez, és nem hiszem, hogy egyelőre fontos lenne megismerkednünk a tartalmával.
- A kikeresés gombbal egy Google-hoz hasonló internetes keresőt tudunk aktiválni.
- A cimkék lezárása gombbal az esetlegesen még nyitva lévő címkéket ajánlatos lezárnunk a bejegyzés elküldése előtt. Vigyázzunk, mert lehet, hogy az általunk szándékozottnál jóval hosszabb szövegre lépteti életbe a lezárógomb az általunk kiadott parancsot (pl. egy szó helyett a szó utáni összes szöveg a parancs hatása alá kerül).
Akinek további igényei lennének ezen html-parancsok mélyebb megismerésére és haladóbb használatára, bármelyik keresőbe beírva a "html" és a "kívánt parancs neve" keresőszavakat, magyarul is rengeteg hasznos oldalt talál. Jó tanulást!